Halo, ini hanya untuk catetan aja ya...
UTAK ATIK TEMA sedikit boleh lah ya...
1. Atur meta tag dan dinamic tag heading. Saya yakin pasti agan udah bisa nyetelnya. Meta tag yang saya gunakan:
<meta expr:content='data:blog.pageName' name='subject'/>
<meta expr:content='data:blog.pageName' name='abstract'/>
<meta content='Indonesian' name='language'/>
<meta content='ID-BT' name='geo.region'/>
<meta content='-0.789275;113.921327' name='geo.position'/>
<meta content='-0.789275, 113.921327' name='ICBM'/>
<meta content='Nama ente' name='author'/>
<meta content='index,follow' name='robots'/>
<meta content='1 days' name='revisit-after'/>
<meta content='never' name='expires'/>
<meta content='All-Language' http-equiv='Content-Language'/>
<meta content='global' name='distribution'/>
<meta content='blogger' name='generator'/>
<meta content='general' name='rating'/>
<meta content='global' name='target'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='index, follow' name='googlebot'/>
<meta content='follow, all' name='Googlebot-Image'/>
<meta content='follow, all' name='msnbot'/>
<meta content='follow, all' name='Slurp'/>
<meta content='follow, all' name='ZyBorg'/>
<meta content='follow, all' name='Scooter'/>
<meta content='all' name='spiders'/>
<meta content='all' name='WEBCRAWLERS'/>
<meta content='aeiwi, alexa, alltheWeb, altavista, aol netfind, anzwers, canada, directhit, euroseek, excite, overture, go, google, hotbot. infomak, kanoodle, lycos, mastersite, national directory, northern light, searchit, simplesearch, Websmostlinked, webtop, what-u-seek, aol, yahoo, webcrawler, infoseek, excite, magellan, looksmart, bing, cnet, googlebot' name='search engines'/>
<link expr:href='data:blog.url' rel='canonical'/>
<meta expr:content='data:blog.pageName' name='subject'/>
<meta expr:content='data:blog.pageName' name='abstract'/>
<meta content='Indonesian' name='language'/>
<meta content='ID-BT' name='geo.region'/>
<meta content='-0.789275;113.921327' name='geo.position'/>
<meta content='-0.789275, 113.921327' name='ICBM'/>
<meta content='Nama ente' name='author'/>
<meta content='index,follow' name='robots'/>
<meta content='1 days' name='revisit-after'/>
<meta content='never' name='expires'/>
<meta content='All-Language' http-equiv='Content-Language'/>
<meta content='global' name='distribution'/>
<meta content='blogger' name='generator'/>
<meta content='general' name='rating'/>
<meta content='global' name='target'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='index, follow' name='googlebot'/>
<meta content='follow, all' name='Googlebot-Image'/>
<meta content='follow, all' name='msnbot'/>
<meta content='follow, all' name='Slurp'/>
<meta content='follow, all' name='ZyBorg'/>
<meta content='follow, all' name='Scooter'/>
<meta content='all' name='spiders'/>
<meta content='all' name='WEBCRAWLERS'/>
<meta content='aeiwi, alexa, alltheWeb, altavista, aol netfind, anzwers, canada, directhit, euroseek, excite, overture, go, google, hotbot. infomak, kanoodle, lycos, mastersite, national directory, northern light, searchit, simplesearch, Websmostlinked, webtop, what-u-seek, aol, yahoo, webcrawler, infoseek, excite, magellan, looksmart, bing, cnet, googlebot' name='search engines'/>
<link expr:href='data:blog.url' rel='canonical'/>
2. Hapus quick edit! silahkan cari kode ini <b:include name='quickedit'/> lalu hapus!
3. SEO smart link dan tag alt otomatis :
Letakkan script berikut di atas kode </body>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
if (!$img.attr("title") || $img.attr("title") == ""){
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
}
if (!$img.attr("alt") || $img.attr("alt") == ""){
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
}
});
});
//]]>
</script>
note: jika di template anda sudah ada jquery librarynya, maka anda tidak perlu mengcopy
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
4. Pasang Rich Snippet/bintang.
I. PASANG KODE GOOGLE PLUS SEBAGAI PUBLISHER
1. Buat akun Google Plus
2. Klik Template -> Edit HTML dan cari kode <head> di Edit HTML ->
3. Masukkan kode berikut setelah/di bawahnya kode no. 2
<link href='https://plus.google.com/106520937362488847305/' rel='publisher'/>
4. Ganti link Google Plus di atas dengan Google Plus Anda.
5. Klik Simpan Template
II. TESTING PUBLISHER VERIFIED ATAU TIDAK
1. Kunjungi Google Rich Snippet Tools
2. Masukkan alamat blog Anda -> klik Preview.
3. Apabila ada pesan "Verified: Publisher markup is verified for this page" -> berarti sudah ok.
III. PASANG KODE RICH SNIPPET KE BODY
Kode berikut dipasang di setelah body pembuka dan sebelum body penutup
1. Klik Template -> Edit HTML -> klik Expand Widget Template
2. Cri kode <body>
3. Masukkan kode berikut setelah/di bawahnya kode no.2 (lihat gambar)
<div><div itemscope='' itemtype='http://data-vocabulary.org/Review'>
4. Cari kode </body>
5. Letakkan kode berikut sebelum/diatasnya kode no.4: </div></div> (Lihat gambar)
5. Letakkan kode berikut sebelum/diatasnya kode no.4: </div></div> (Lihat gambar)
IV. PASANG MARKUP RICH SNIPPET PADA KODE JUDUL
Kode berikut dipasang pada setelah kode judul pembuka dan koode satunya sebelum kode judul penutup
1. Cari kode html pembuka untuk judul artikel/posting dan masukkan kode berikut:
<span itemprop="itemreviewed">
2. Cari kode html penutup untuk judul artikel/posting dan masukkan kode berikut:
</span> (lihat gambar)
V. PASANG KODE MARKUP RICH SNIPPET PADA DESKRIPSI KONTEN POSTING/ARTIKEL
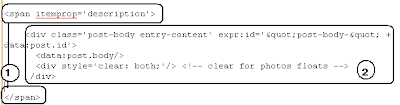
1. Cari kode html pembuka untuk konten artikel dan tambahkan kode berikut:
<span itemprop="description">
2. Cari kode html penutup untuk konten artikel dan tambahkan kode berikut: </span>
Lihat gambar:
VI. PASANG MARKUP RICH SNIPPET UNTUK AUTHOR/PENULIS
1. Cari kode pembuka untuk nama penulis dan tambahkan kode berikut:
<span itemprop="reviewer">
2. Cari kode penutup untuk nama penulis dan tambahkan kode berikut: </span>
3. Klik Simpan Template.
Lihat gambar:
VII. PASANG MARKUP RICH SNIPPET UNTUK RATING/TANDA BINTANG
Rating/review tanda bintang harus dilakukan manual agar ratingnya bervariasi.
1. Klik Setelan/Settings -> Posting dan Komentar
2. Pada Templat Entri -> klik Tambah
3. Pasang kode berikut di kotak:
Rating: <span itemprop='rating'>4.5</span>
4. Klik Simpan Setelan (kanan atas).
a. Ubah angka 5 secara manual setiap Anda selesai menulis artikel. Angka terendah 0.5 dan tertinggi 5.
b. Saat menulis posting, pastikan dalam mode HTML untuk dapat memberi rating.
5. Submit ke webmaster tools Google dan Bing, lalu pasang meta tagnya di bawah kode <head>
6. Pasang sitemap.
7. Setting robots di blog agan. Caranya masuk ke blogger agan -> setting -> preferensi dan penelsuran -> robots.txt khusus klik "ya"
lalu masukkan kode ini:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http:// xxxxxx.blogspot.com/sitemap.xml
lalu masukkan kode ini:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http:// xxxxxx.blogspot.com/sitemap.xml